GIMP and WebP Images
First of all, if you're looking for a free feature-filled and comprehensive image editor, and you haven't yet used GIMP, then we recommend you give it a try. It's an open-source project which has been around for a number of years, and is well-supported, constantly improving, and has lots of useful tutorials and forums dedicated to its use. It's also pretty straightforward to learn.
GIMP also provides a great deal of flexibility and extensibility through integration with various programming languages, which include Python and Perl among others. And, as of version 2.10, GIMP also fully supports the WebP image format.
Anyway, on to WebP. Relative to many image formats, WebP is quite new, but usage has increased greatly in recent years as browser-support has become more widely available. All the major browsers now have support for the WebP image format. (WebP is a sister project to WebM, which is a high-quality, open video format for the web).
WebP was created by Google, and the source code is now open-source. The image format was officially released in September, 2010.
So, one of the selling points of WebP is that [in general] images created as (or converted to) WebP are smaller in size (i.e. kb) than the same images in other formats - often significantly smaller, with little-to-none distinguishable loss of quality. This is naturally good, since speedier downloads create a better user experience, and less bandwidth means less cost (both for the websites delivering images and also the image recipients).
WebP is a method of lossy and lossless compression that can be used on a large variety of photographic, translucent and graphical images found on the web. The degree of lossy compression is adjustable so a user can choose the trade-off between file size and image quality. WebP typically achieves an average of 30% more compression than JPEG and JPEG 2000, without loss of image quality.
https://developers.google.com
As noted in the quoted text, WebP supports transparency, but you can also use WebP in place of GIF files, since WebP supports animation too. GIF, of course, is probably the most widely used format for animated web images.
[WebP] ... Excellent choice for both images and animated images. WebP offers much better compression than PNG or JPEG with support for higher color depths, animated frames, transparency etc.
https://developer.mozilla.org
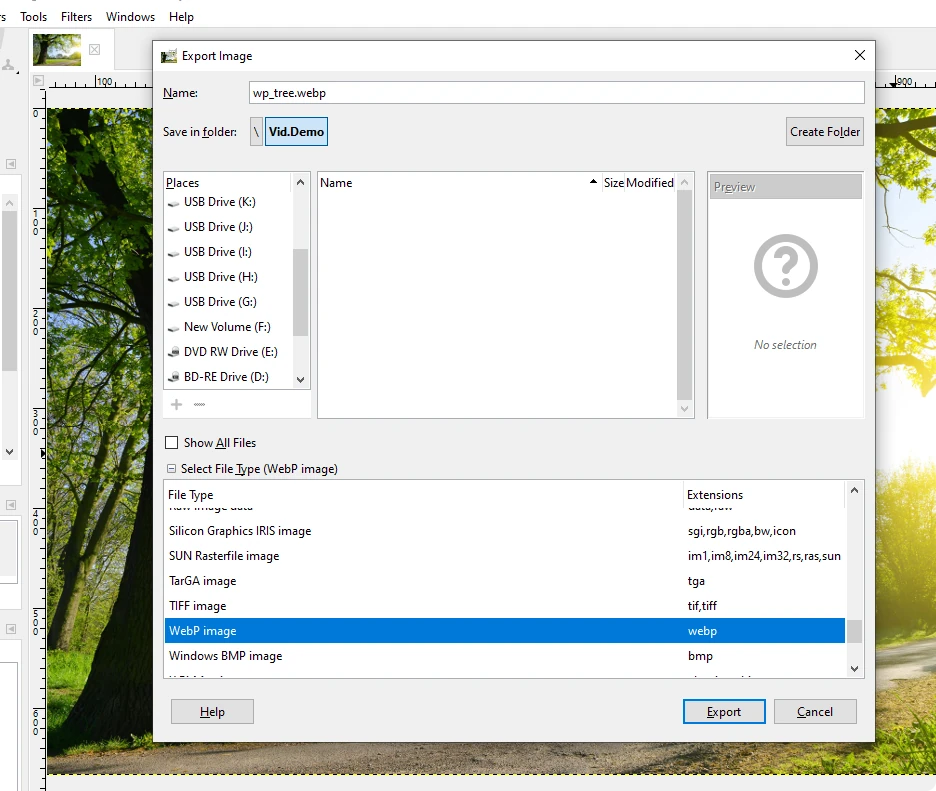
Exporting an image as WebP in GIMP is as easy as using any of the other file formats (but remember you'll need at least version 2.10). From the main menu, simply choose File -> Export, and then select the file format, per the image below (the file format list is a bit different to earlier versions of GIMP, but just as easy to use):

GIMP export as WebP
Once you've become familiar with using WebP for your website images, you'll probably want to use it all the time. There are also tools available for converting from other image formats to WebP, for both Windows, MacOS and Linux (and also some online tools too). One such tool, the precompiled cwebp conversion tool, may be downloaded from Google here: https://developers.google.com/speed/webp/docs/precompiled
Saving as WebP in GIMP

Saving WebP in GIMP
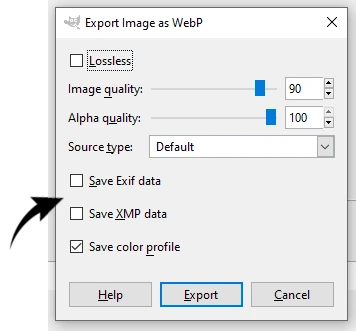
If you quickly click through everything and store your WebP image without really looking at the options closely, you might at first be disappointed that the image size (i.e. KB) isn't as small as you imagined it might be. The most likely reason is that you accepted the default options which includes saving XMP and Exif data (see image).
However, if all you're doing is saving your images for website usage then you likely don't need to save Exif and XMP data. This will probably save you at least several kilobytes, depending, among other things, on the size of your image. So, unless you're storing images for photographic work, or maybe for further image production, your images will be just fine if you unselect those two checkboxes. The options shown in the accompanying image will work quite adequately for most general website purposes. Of course, experiment to find your optimal settings.
And, just in case you were wondering, Exif (Exchangeable Image File Format) data defines information related to an image (or other media) which is captured by a digital camera. XMP (Extensible Metadata Platform) data stores changes made to your image during post-processing. As noted, with images for general website usage, you likely don't need to store any of this.